
Text to Speech / Screen Reader Experience Reflection
Listening to the screen reading example posted on twitter by Kent Dodds was a real eye opener for me, as before I had never taken into account the ways in which using specialised fonts and non fonts may negatively effect or create difficulty for individuals using screen readers. It was essentially impossible to even put together the fact that those were words within the text when I closed my eyes and tried to follow along with it as the technology spelled each letter with words like “mathematically” before each one, then would read the few words in normal font.
I chose to try the Read Aloud extension for Chrome, and while I could clearly understand each word that was being read by the technology, I found it difficult to follow along as it was being spoken in such a strong monotone, robotic, siri like voice all of the words began to blend together as I became disengaged. I also noticed that whenever there was a question, the tone inflection became weird and distracting. I think it would definitely be more helpful to visually impaired individuals if the screen reading device offered a more humanistic sounding voice to raise engagement and boost the processing of information. As we learned in module one, specifically in learning about the voice principle, higher levels of learning take place when narration is done in a human voice rather than a robotic one. With the advancements in artificial intelligence, it will be interesting to see if companies could potentially take real human voice samples and code those samples to screen read instead of using machine sounding voices.
WAVE Accessibility Report Review

When I ran my WAVE accessibility report, I was happy to find that my blog page did not have any full errors. However, I did have several contrast errors due to the highlight font colour I chose when customizing my blog. I had chosen a light pink colour simply because I thought it was cute. I regrettably wasn’t thinking about how this lack of contrast between the highlight colour and my white background would negatively effect the viewing experience of someone who is visually impaired. The WAVE report and this weeks module was really an eye opener for me, as before I had never really thought about the importance of making sure my blog site as a whole is equally accessible to anyone who wishes to view it.
Going forward, I’m definitely going to change my highlight colour to something that allows for a higher contrast between my background, and will make sure to add closed captions to any videos I post on my blog from now on. Unfortunately I hadn’t realized that not including accurate captions with my video is such an important factor when creating video media, as it can greatly increase viewership and benefit all users.
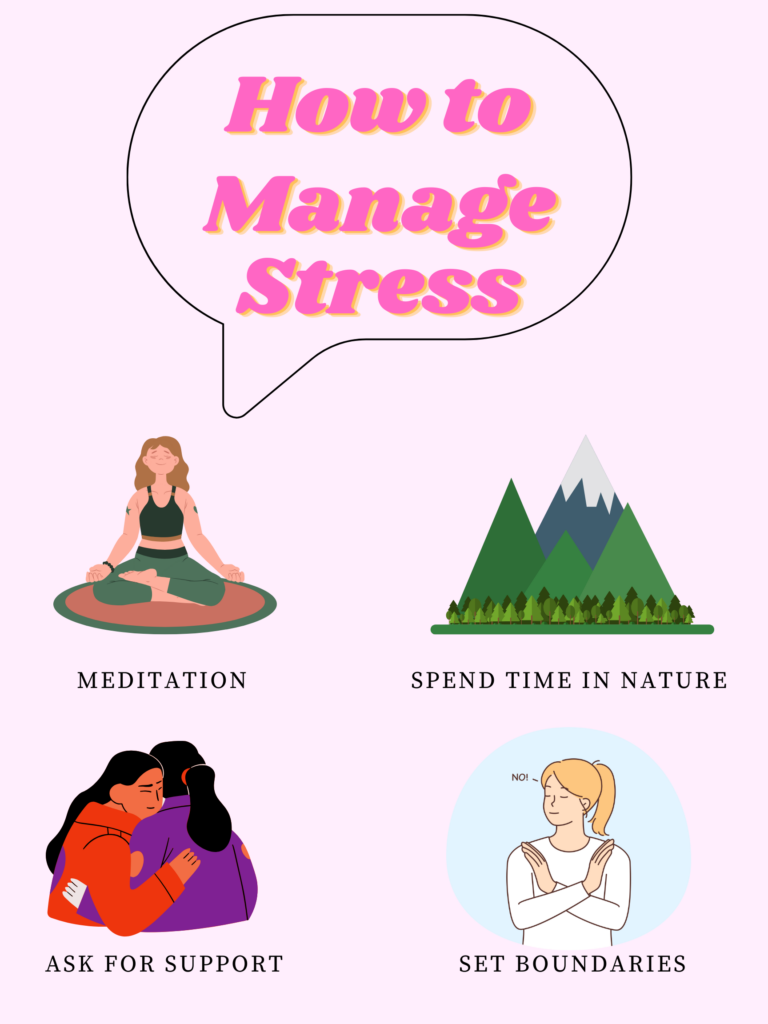
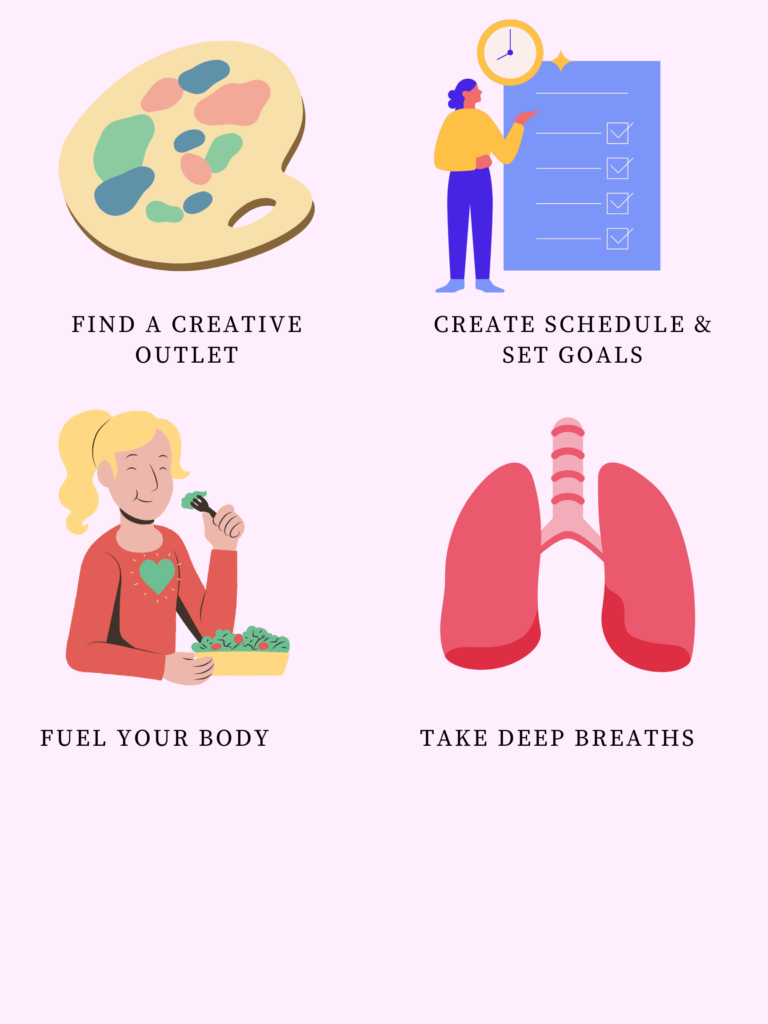
What Design Principles did I use to Create my Infographic on Canva?
When I created my infographic on canva, I decided against using a template so that I could test out my own ability to use design principles effectively as I have often used templates in the past. One of the design principles I focused on when creating my infographic was the focus on alignment when placing my key points. By aligning the elements in columns and using the negative space of the background in equal proportions, the different elements look much more aesthetically pleasing, while also looking like they have connections to one another. I also used the design principle of hierarchy, and made sure the title heading was much larger and was placed higher than the other elements, so that viewers eyes are drawn to the message of my infographic. Another design principle I used repetition. I stuck to one font throughout for each descriptor, and kept to a cohesive colour pallet. I also made sure that the designs of the graphics I chose looked similar and didn’t clash with one another aesthetically.
Other Principles I considered:
Other than those design principles, I also kept inclusive design principles in mind when creating my infographic. When going over potential fonts, I made sure to choose ones that were simple and easy to read, and ensured colour contrast between the text and the background so that individuals with partially impaired vision or colour blindness could easily view the text.
What Does the Template Make Easier and What Does it Make Harder When Creating my Infographic?
Because I had used Canva before and felt like I had a pretty good grasp on the process of building off of a template, I decided to freeform my infographic using a blank document. I definitely think using a template would have allowed for me to have a more aesthetically complex design, but I like how mine turned out even if it is more simple than some of the templates! It was really fun to use the bank of individual elements and put them together myself in a way I saw fit! I do think that sometimes using a template stifles the creative aspect of building an infographic, as it is easy to completely follow along with the template and leave it at that, or not know how to change certain template elements that are already in place when you start your project.
The only downside about using the blank document to create my infographic was that it took up more than one page, and I couldn’t figure out how to save my project so that it would upload as one longer, cohesive page rather than the two documents! It was actually really fun to test out different design elements and spending some time playing around on the Canva site!
My Canva Infographic! Let me know what you guys think!
For my infographic, I wanted to provide easily accessible strategies for students as we enter the first round of mid terms this week! I kept in mind that most students don’t have the time or the budget to take a yoga class or get a massage as a means of momentarily unwinding, and wanted to provide usable solutions that someone could do for a just a few minutes and could be done at home or with minimal cost. I also made this infographic with my knowledge from the psychology courses I’m taking in mind. We learned about how important protective factors are during especially stressful periods, as they allow for individuals to foster higher resilience and decrease the likelihood of negative outcomes such as the development of a mental illness or the habitual use of unhealthy coping mechanisms. Protective factors include positive aspects of one’s environment including a support system, proper nutrition, sleep and physical activity. I wanted to use my infographic as a way to advertise healthy ways of decreasing and coping with stress!


What Inclusivity Means to Me
To me, inclusivity means creating a space that is equally accessible and beneficial to anyone, regardless of differences in ability, race, sexuality or gender. I think that this lesson was a huge learning experience for me, because I learned that creating an inclusive space is an intentional process where diverse needs are kept in mind before creating the learning material. Before I had learned this, I really was not thinking deeply or critically about how my blog would be viewed by a wide range of individuals.
Hi Amira,
Thank you for the detailed blog post, wow! It was a pleasure to read.
To answer your question regarding your infographic, I think it is extremely well-done and appropriate considering how stressful student life can be! I found it really neat that you incorporated psychology concepts in the development of your graphic, and I can honestly say that by just looking at it my mind calms down and my stress is reduced. Great choices of images and contrast!
As someone with minimal knowledge of psychology, I would be very interested in learning more about how to effectively design inclusive content through the lens of psychological safety. How does this change (if it does change…) based on the age range we are developing content/lessons for?
Looking forward to hearing your thoughts.
Take care,
Sam Montague
Hello Amira!
First things first, I found it so funny how we both chose light pink as a highlight colour because we both thought it was cute. I changed mine to blue right after the WAVE accessibility report! I agree with you that I had no idea a lack of contrast could potentially pose a challenge for those with vision issues. Apparently, orange, brown, yellow, and blue – these are colour blind friendly!
I love your infographic! It is simple yet strong and cohesive. One thought I had though (maybe it just applies to me) is that I tend to have difficulties reading all capitalized words or sentences. I found that other students whose English is their second language tend to encounter a similar issue. Other than that, I love how you carefully chose your graphics as well.
Thank you for your amazing post!